
Mapel Pemrograman
Kegiatan 1 - 23 Juli 2024
Kegiatan 2 - 26 Juli 2024
Ketikkan script kode berikut:

Tampilan nya sebagai berikut :

Tampilan pada browser:
Kegiatan 3 - 2 Agustus 2024
Ketikkan script kode berikut:
Tampilan pada browser:
https://forms.gle/HZjSSH2dw4pmu8WKA
Kegiatan 4 - 13 Agustus 2024
Daftar berurutan (ordered list)
Tampilan pada browser :
Link pengumpulan Hasil >>
Kegiatan 5 - 20 Agustus 2024
Tampilan pada browser:
Secara default jika tidak menggunakan type maka bullet berupa disc atau bulatan hitam.
Link pengumpulan Hasil >>https://forms.gle/Qfghy2Ltm8htn2mZ7
Kegiatan 6 - 27 Agustus 2024
Daftar definisi (definition list)
Contoh penerapan :
Tampilan di browser:
Link pengumpulan Hasil >>https://forms.gle/PHBPhs6V73u8rc7Q9
Kegiatan 7 - 3 September 2024
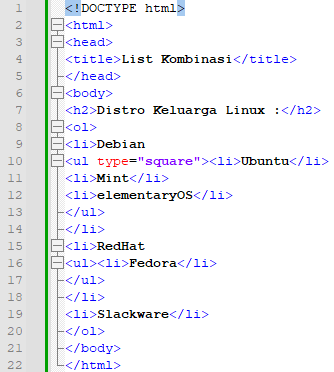
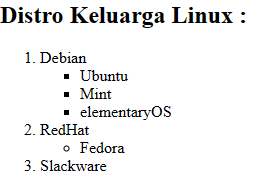
List Kombinasi
Contoh penerapan :

Tampilan di browser:

Buatlah kelompok dengan jumlah anggota 2 siswa setiap kelompoknya, dan bacalah petunjuk lalu kerjakan soal-soal di bawah ini dengan cermat dan teliti!
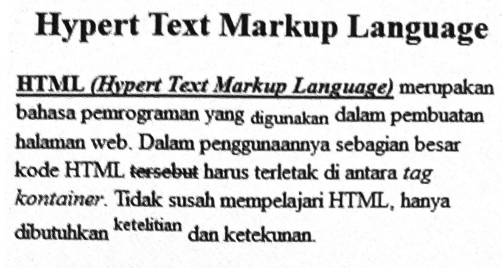
2. Diberikan gambar tampilan halaman web seperti di bawah ini :

Amatilah gambar di atas lalu analisislah tag HTML apa saja yang digunakan untuk menampilkan output seperti gambar di atas dengan cara menuliskan tag-tag HTMLnya!
Tampilan di browser:
Link pengumpulan Hasil >>https://forms.gle/yvmZaLJhyHgKCHi57
Kegiatan 8 - 6 September 2024
D. TUGAS KELOMPOK (5 SOAL URAIAN)
Buatlah kelompok dengan jumlah anggota 2 siswa setiap kelompoknya, dan bacalah petunjuk lalu kerjakan soal-soal di bawah ini dengan cermat dan teliti!
2. Diberikan gambar tampilan halaman web seperti di bawah ini :
Amatilah gambar di atas lalu analisislah tag HTML apa saja yang digunakan untuk menampilkan output seperti gambar di atas dengan cara menuliskan tag-tag HTMLnya!
Link pengumpulan Hasil >>https://forms.gle/ngFzUDcpnFAgpKzs6
Kegiatan 9 - 10 September 2024
4. Diberikan perintah HTML seperti di bawah ini :
Ketiklah tag-tag HTML di atas pada text editor anda, lalu tuliskan output yang tampil pada web browser anda!
Link pengumpulan >>> https://forms.gle/jTNWSi2DPxYn8i419
Kegiatan 10 - 13 September 2024
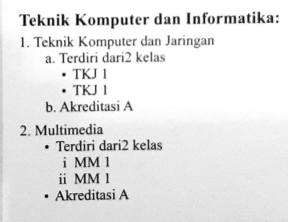
5. Diberikan gambar tampilan halaman web seperti di bawah ini:

Amatilah gambar di atas lalu analisislah tag HTML apa saja yang digunakan untuk menampilkan output seperti gambar di atas dengan cara menuliskan tag-tag HTMLnya!
Amatilah gambar di atas lalu analisislah tag HTML apa saja yang digunakan untuk menampilkan output seperti gambar di atas dengan cara menuliskan tag-tag HTMLnya!
Link pengumpulan >>> https://forms.gle/hoBJQK7UepjgS3YMA
Kegiatan 11 - 20 September 2024

Ketiklah tag-tag HTML di atas pada text editor anda, lalu tuliskan output yang tampil pada web browser anda!

Kegiatan 12 - 24 September 2024
SELASA : 24 September 2024
WAKTU : 16.20 - 17.20
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
MATERI : Masukkan Data Sederhana Select
Ekperimen
Guru menberikan secenario masukan data sederhana, siswa mencoba membuat aplikasi
tersebut mengunakan aplikasi javascript. siswa mengedit dan mengcoding aplikasi tersebut mengunakan aplikasi Javascript di playstore.
contoh aplikasi coding
secenario coding masukan data select
Link pengumpulan >>> https://forms.gle/CeDnwSbtr9g5fGUV7
Kegiatan 13 - 27 September 2024
JUMAT : 27 September 2024
WAKTU : 13.00 - 16.10
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
Kegiatan 14 - 18 Oktober 2024
JUMAT : 18 Oktober 2024
WAKTU : 15.00 - 16.10
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
Tampilan pada browser:
sebagai berikut :
Dan tampilan pada browser adalah:
Link pengumpulan >>> https://forms.gle/KGoUJoLLFLV8Q4Vh7
Kegiatan 15 - 22 Oktober 2024
Link Google Docs >>
Kegiatan 16 - 29 Oktober 2024
Link Google Docs >>
Kegiatan 17 - 5 November 2024
Link Google Docs >>
Kegiatan 18 - 12 November 2024
Link Google Docs >>
Kegiatan 19 - 19 November 2024
WAKTU : 16.20 - 17.30
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
MATERI : FORMAT MULTIMEDIA DENGAN HTML
E. UJI KOMPETENSI
PILIHAN GANDA
Berilah tanda silang (X) pada pilihan jawaban yang benar!
1. Atribut yang digunakan untuk menentukan sumber berkas suara atau video adalah...
A. SRC
B. LOOP
C. UNITS
D. AUTOSTART
E. HIDDEN
2. Di bawah ini yang termasuk Format Video adalah .....
A. Mp3
B. Msv
C. Mid
D. M4p
E. Mp4
3. Tag HTML yang digunakan untuk menampilkan sebuah gambar dalam halaman web adalah ....
A. <img>
B. <jpg>
C. <ipg>
D. <pict>
E. <gambar>
4. Fungsi dari tag <bgsound> adalah untuk...
A. membuat tabel
B. memainkan suara sebagai latar belakang
C. mengisi data dalam tabel
D. membuat baris baru
E. membuat header
5. tag <embed> berfungsi untuk...
A. memainkan musik sebagai latar belakang
B. memainkan berkas dalam bentuk suara/ film
C. membuat baris baru
D. membuka HML
E. isi HTML
6. Tag yang digunakan untuk memainkan berkas yang berupa suara maupun video adalah ...
A. <a>
B. <loop>
C. <src>
D. <embed>
E. <hidden>
7. Format Mp4 digunakan untuk ...
A. Audio
B. Picture
C. Video
D. suara
E. musik
8. Untuk menampilkan gambar dalam halaman web maka gambar tersebut harus berformat ....
A. SWF
B. FLA
C. JPG
D. DOC
E. PDF
9. Tag <IMG SRC="..JPG"> digunakan untuk ..........
A. Mengubah gambar
B. Mengatur gambar
C. Menampilkan gambar
D. Menghapus gambar
E. Memindahkan gambar
10. Tag <IMG> memiliki atribut....
A. SIZE, COLOR, FACE
B. SIZE, WIDTH
C. HEIGHT, WIDTH
D. TYPE
E. BUTTON
11. Jika ingin meletakkan gambar di sebelah kiri teks maka atribut yang harus ditambahkan pada ALIGN adalah...
A. LEFT
B. RIGHT
C. TOP
D. MIDDLE
E. BOTTOM
12. Jika teks bisa berada sejajar dengan bagian tengah gambar maka atribut yang harus ditambahkan pada ALIGN adalah...
A. LEFT
B. RIGHT
C. TOP
D. MIDDLE
E. BOTTOM
13. Jika ingin menambahkan keterangan pada gambar seperti gambar dibawah ini maka pada tag <img> ditambahkan atribut.
A. Height
B. Width
C. Title
D. Align
E. Caption
14. Untuk mengatur tinggi gambar pada sebuah halaman web, maka atribut yang harus ditambahkan pada tag <img> adalah....
A. Height
B. Width
C. Title
D. Align
E. Caption
15. Untuk mengatur lebar gambar pada sebuah halaman web, maka atribut yang harus ditambahkan pada tag <img> adalah......
A. Height
B. Width
C. Title
D. Align
E. Caption
16. Yang merupakan format file audio adalah...
A. jpg
B. png
C. mp3
D. mp4
E. wmv
17. Fungsi atribut autoplay pada video digunakan untuk...
A. menampilkan kontrol seperti volume, video, dan juga tombol untuk memulai/
B. pause memuat ulang video ketika halaman dimuat ulang
C. mematikan suara
D. memuat ulang video
E. memulai video secara otomatis pada web terbuka
18. Fungsi atribut loop pada video digunakan untuk...
A. menampilkan kontrol seperti volume, video, dan juga tombol untuk memulai/pause
B. memuat ulang video ketika halaman dimuat ulang
C. mematikan suara
D. memuat ulang video
E. memulai video secara otomatis pada web terbuka
19. Atribute pada video yang berfungsi untuk memunculkan poster/gambar pada saat video buffer atau diunduh adalah...
A. Poster
B. Loop
C. Preload
D. Muted
E. Controls
20. Atribute pada video yang berfungsi untuk memuat ulang video adalah...
A. Poster
B. Loop
C. Preload
D. Muted
E. Controls
Link pengumpulan >>> https://forms.gle/nRK2hGktGfvF77yP7
Kegiatan 20 - 22 November 2024
WAKTU : 16.20 - 17.30
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
MATERI : FORMAT MULTIMEDIA DENGAN HTML
Tampilan pada browser:
Contoh penerapan untuk posisi vertikal :
Tampilan pada browser:
Link pengumpulan >>> https://forms.gle/L5arYuVfohn5EjoD7
Kegiatan 21 - 22 November 2024
WAKTU : 16.20 - 17.30
KELAS : XI TJKT
MAPEL : PEMROGRAMAN
MATERI : FORMAT MULTIMEDIA DENGAN HTML
Untuk menampilkan keterangan pada gambar di atas maka tag HTML nya adalah:
2. MENAMPILKAN AUDIO
Dalam HTML5 untuk memasukkan file audio pada sebuah halaman web menggunakan tag <audio>...</audio>. Tidak semua file audio dapat didukung oleh browser. Tiap file audio memiliki dukungan browser yang berbeda, yaitu :
a. MP3 : didukung oleh browser Safari dan Google Chrome
b. OGG : didukung oleh browser Mozilla Firefox, Google Chrome dan Opera
c. WAV : didukung oleh browser Mozilla Firefox dan Opera
Contoh penerapan :
Tampilan pada browser :
Link pengumpulan >>> https://forms.gle/B15PmQEi5mmmYV9A7


%20(1)_page-0001.jpg)
%20(1)_page-0002.jpg)
No comments:
Post a Comment