Pemrograman Web - TABLE DENGAN HTML (Bab 3) (kelas XI)
BAB III
TABLE DENGAN HTML
A. KOMPETENSI DASAR
3.3 Menerapkan format tabel pada halaman web
4.3 Membuat kode html untuk menampilkan tabel pada halaman web
B. MATERI PEMBELAJARAN
Tabel terdiri dari baris dan kolom. Didalam HTML pembuatan table menggunakan tag <TABLE>...</TABLE>. Adapun struktur dasar tag <TABLE> adalah sebagai berikut :
Tag utama pada table :
Atribut table adalah :
Atribut Tabel Data
Atribut Table Row
Berikut contoh table tanpa border / garis tepi :
Jika tabel diatas di beri border sebesar 1 pixel maka perintah HTML
sebagai berikut :
Dan tampilan pada browser adalah:
Dibawah ini merupakan contoh tabel dengan caption, heading, dan pewarnaan latar belakang:
Maka tampilan pada browser adalah :
Jika pada tabel tidak diatur lebarnya maka lebar tabel menyesuaikan isi sel
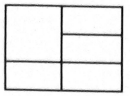
Jika pada baris 1 kolom 1 digabungkan dengan baris 2 kolom 1 sehingga menjadi tampilan seperti gambar berikut :
Maka perintah HTML nya adalah :
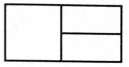
Sedangkan jika kita ingin menggabungkan kolom 1 dengan kolom 2 pada baris pertama seperti gambar berikut :
Maka perintah HTML nya adalah :
Contoh penerapan tabel dengan cellpadding:
Tampilan pada halaman browser:
Pada tampilan di browser terlihat ada jarak antara isi tabel dengan tepi tabel. Karena pada tag <table> diberi tambahan perintah cellpadding=5px. Semakin besar angka yang diberikan maka akan semakin besar juga jarak antara isi tabel dengan tepi tabel tersebut.
Contoh tabel dengan cellspacing adalah
Tampilan pada browser adalah :
Dari tampilan di atas terlihat ada jarak / spasi pada tiap cell <table> diberi tambahan perintah cellspacing=5px. Semakin besar angka yang maka akan semakin besar juga jarak antar tiap cell pada tabel tersebut.
Tabel dalam Tabel
Teknik tabel bersarang adalah salah satu cara untuk menghasilkan layout tabel yang kompleks tanpa membuat tabel yang sangat kompleks. Sehingga ketika harus membuat tabel yang kompleks, maka cara sederhananya adalah membuat tabel di dalam sebuah sel (<td></td>).
Contoh table bersarang:
Tampilan pada web browser :
Desain Halaman Web dengan Tabel
Pada kegiatan belajar desain Web dengan Konsep Tabel dapat disimpulkan menjadi beberapa point penting seperti berikut
a. Tabel pada umumnya digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. perpotongan baris dan kolom di dalam tabel disebut dengan sel.
b. HTML menyediakan beberapa elemen yang dikhususkan untuk memenuhi beberapa hal yang disebutkan sebelumnya, yaitu elemen table,tr,td,th, caption.
c. Secara garis besar anatomi atau susunan dari suatu halaman web terdiri dari containing block, Logo, navigation, content, white space.
d. Desain layout suatu halaman web meliputi penyusunan:
• pembagian tempat pada halaman
• pengaturan jarak sepasi
• pengelompokan teks dan grafik
• serta penekanan pada suatu bagian tertentu
Beberapa model layout yang biasa digunakan dalam mendesain suatu halaman web, diantaranya adalah top index, bottom index, left index, layout split, alternating index.
C. TUGAS MANDIRI (5 SOAL URAIAN)
Jawablah pertanyaan-pertanyaan di bawah ini dengan benar !
1. Didalam web, table merupakan salah satu unsur yang sangat penting untuk mendesain halaman web supaya tertata rapi. Buatlah analisis untuk konsep tabel dalam web desain !
2. Dalam pembuatan table dengan HTML ada tag-tag yang harus digunakan. Tuliskan struktur dasar tabel dengan HTML dan analisislah tiap-tiap bagian tersebut!
3. Tag <table> memiliki beberapa atribut, sebutkan dan analisislah kegunaan dari tiap atribut tersebut !
4. Diberikan tag HTML seperti dibawah ini :
Buatlah analisis arti dari tag HTML diatas !
5. Tag <tr> pada table memiliki beberapa atribut. Dibawah ini merupakan tag <tr>
beserta atribut-atributnya :
Buatlah analisis untuk tiap-tiap atribut dari tag <TR> diatas!
D. TUGAS KELOMPOK (5 SOAL PRAKTIK URAIAN)
Buatlah kelompok dengan jumlah anggota 2 siswa setiap kelompoknya, dan bacalah petunjuk lalu kerjakan soal-soal di bawah ini dengan cermat dan teliti!
1. Disajikan perintah HTML di bawah ini, amatilah, ketiklah pada text editor anda, simpan dengan nama table1.html, analisislah tiap tag HTML yang ada dan screenshootlah tampilan pada web browser 1
table.html
2. Dengan menambahkan atribut border, bgcolor, cellpadding=10, dan cellspacing=10, tulislah file HTML untuk memodifikasi file table1.html diatas menjadi gambar dibawah ini! (warna background bebas boleh tidak sama dengan gambar), simpan dengan nama tabelmodif.html.
3. Disajikan tampilan tabel seperti di bawah ini:
Buatlah tabel tersebut menggunakan tag-tag HTML pada web editor, lalu tuliskan pada buku anda perintah HTML tersebut !
4. Pada pembuatan tabel dengan HTML, kita banyak mengenal istilah-istilah, diantaranya adalah:
a. CellPadding
b. CellSpacing
c. Rowspan
d. Colspan
Jelaskan 4 istilah diatas berdasarkan kegunaan nya lengkap dengan contoh penggunaanya!
5. Disajikan tampilan web dengan menggunakan tabel seperti di bawah ini :
Buatlah tampilan web di atas pada editor text lalu salinlah di buku anda!
E. UJI KOMPETENSI
PILIHAN GANDA
Berilah tanda silang (X) pada pilihan jawaban yang benar!
1. HTML mendukung pembuatan table untuk desain web. Pengertian Tabel yang tepat adalah...
A. Informasi dalam bentuk baris dan kolom
B. Tulisan berjalan
C. teks berjalan
D. efek suara
E. background
2. Tabel merupakan salah satu unsur yang sangat penting dalam membuat desain web. Dengan HTML maka struktur dasar pembuatan tabel yang benar adalah ...
A. 
B. 
C. 
D. 
E. 
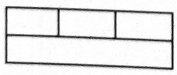
3. Perhatikan table di bawah ini:
Pernyataan yang benar untuk table di atas yaitu ...
A. Tabel terdiri dari 2 baris 1 kolom
B. Tabel terdiri dari 3 baris 2 kolom
C. Tabel terdiri dari 2 baris 3 kolom
D. Pada baris ke dua ada penggabungan 3 baris
E. Pada baris pertama kolom pertama dilakukan penggabungan 3 kolom
4. Untuk mengawali pembuatan table pada HTML, tag yang tepat adalah........
A. <table>..<</table>
B. </table>..<table>
C. </table>..</table>
D. <table>..<table>
E. <table/>..<table>
5. Dibawah ini disajikan bermacam-macam tabel, tentukan tabel yang benar yang terdiri dari 2 kolom 3 baris!
A. 
B. 
C. 
D. 
E. 
6. Tabel terdiri dari baris dan kolom. Pada HTML, tag yang tepat untuk menentukan baris dalam table adalah...
A. <hr>
B. <br>
C. <p>
D. <b>
E. <tr>
7. Untuk memperindah table, terkadang web designer memberikan perintah bgcolor di dalam tag <TABLE>. Fungsi bgcolor pada tag <TABLE> adalah ...
A. warna latar belakang table
B. warna desktop
C. warna latar belakang monitor
D. warna latar belakang html
E. warna latar belakang teks
8. Perhatikan tabel dibawah ini:
Perintah yang benar untuk membuat sel A untuk tabel diatas adalah...
A. <td colspan=3>
B. <td colspan="3">
C. <td rowspan=3>
D. <td rowspan="3">
E. <td rowspan='three'>
9. Perhatikan tabel di bawah ini :
Perintah yang benar untuk membuat sel D untuk tabel diatas adalah...
A. <td colspan=3>
B. <td colspan="3">
C. <td rowspan=3>
D. <td rowspan="3">
E. <td rowspan= 'three'>
10. Penulisan Tag HTML yang benar untuk membuat table dengan menggabungkan 3 kolom dan menggabungkan 3 baris pada text editor adalah...
A. <table border=2 colspan=3 rowspan=3>
B. <table border="2" colspan="3" rowspan="3">
C. <table border:2 colspan:3 rowspan:3>
D. <table border"2" colspan"3" rowspan"3">
E. <table border2 colspan3 rowspan3>
11. Untuk menggabungkan baris dalam tabel digunakan atribut...
A. rowspacing
B. Cellspacing
C. Cellpadding
D. Colspan
E. Rowspan
12. Untuk memberikan garis tepi pada sebuah table digunakan perintah/sintaks adalah...
A. pagar
B. line
C. garis
D. border
E. list
13. Untuk menggabungkan kolom dalam tabel digunakan atribut ...
A. colspan
B. rowspan
C. Cellpadding
D. Cellspacing
E. rowspacing
14. Berikut ini yang merupakan atribut pada tabel data, kecuali...
A. Align
B. Valign
C. Width
D. Height
E. Bgcolor
15. Atribut pada tabel yang digunakan untuk perataan vertical adalah...
A. Align
B. Valign
C. Width
D. Height
E. Bgcolor
16. Jika ingin mengatur perataan ditengah secara vertikal maka atribut yang benar adalah
A. valign="middle"
B. valign="center"
C. align="middle"
D. align="center"
E. vertical align="center"
17. Mana pernyataan berikut ini yang benar untuk tag tabel di dalam tabel?
A. <table>..</table> diletakan di luar
B. <table>..</table> diletakan di dalam sel
C. <table>..</table> diletakan di dalam <tr>..</tr>
D. <table>..</table> diletakan di dalam <td>..</td>
E. <table>...</table> diletakan di dalam <th>..</th>
18. Fungsi tag <th> adalah untuk...
A. Membuat garis tepi pada sebuah tabel
B. Mendefinisikan judul tiap kolom
C. Menampilkan data pada tiap cel
D. Membuat baris pada tabel
E. Menghapus baris pada tabel
19. Jika kita ingin mengatur perataan pada tabel berupa kanan, kiri, tengah maka menggunakan atribut...
A. Height
B. Width
C. Align
D. Border
E. Table
20. Satuan untuk mengukur tinggi dan lebar tabel yang sering digunakan pada HTML adalah...
A. %
B. mm
C. cm
D. m
E. inc
MENJODOHKAN
Perhatikan tampilan tabel HTML pad browser di bawah ini, lalu lengkapilah list HTML nya dengan memilih jawaban pada kotak jawaban yang tersedia :
Tampilan tabel pada browser
List HTML:
Kotak Jawaban























0 komentar: