Absen XI TKJ - SMK Mudita Singkawang (Pemrograman)
PEMBELAJARAN SEMESTER GENAP
KOMPETENSI KEAHLIAN TEKNIK KOMPUTER DAN JARINGAN
TAHUN PELAJARAN 2023/2024
Pemrograman
Pemrograman atau penataolahan[1] adalah proses menulis, menguji dan memperbaiki (debug), dan memelihara kode yang membangun suatu program komputer.[2] Kode ini ditulis dalam berbagai bahasa pemrograman. Tujuan dari pemrograman adalah untuk memuat suatu program yang dapat melakukansuatu perhitungan atau 'pekerjaan' sesuai dengan keinginan si pemrogram. Untuk melakukan pemrograman, diperlukan keterampilan dalam algoritme, logika, bahasa pemrograman, dan pada banyak kasus, pengetahuan-pengetahuan lain seperti matematika.
Pemrograman adalah suatu seni dalam menggunakan satu atau lebih algoritme yang saling berhubungan dengan menggunakan suatu bahasa pemrograman tertentu sehingga menjadi suatu program komputer. Bahasa pemrograman yang berbeda mendukung gaya pemrograman yang berbeda pula. Gaya pemrograman ini biasa disebut paradigma pemrograman.
Apakah memprogram perangkat lunak lebih merupakan seni, ilmu, atau teknik telah lama diperdebatkan. Pemrogram yang baik biasanya menggabungkan ketiga hal tersebut, agar dapat menciptakan program yang efisien, baik dari sisi saat dijalankan (run time) atau memori yang digunakan.
Mapel Pemrograman
Kegiatan 1 - 06012024
Ketikkan script kode Pascal berikut:
Kegiatan 2 - 13012024
A. Uji Pengetahuan (Nilai Pengetahuan I)
1. Tuliskan dan jelaskan jenis tipe data yang dikenal dalam compiler Free Pascal.
2. Apa perbedaan ordinal type dengan real type.
3. Jelaskan dan berikan contoh bentuk tipe data enumerated.
4. Jelaskan jenis-jenis tipe data yang termasuk real type.
Link pengumpulan Hasil >> https://forms.gle/HmxEEdXEUVVW8ndM6
Kegiatan 3 - 20012024
Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css.
Code index.html
Kegiatan 4 - 05032024
Materi >>
Kerjakan Soal Latihan dibawah ini
Ulangan Akhir Bab 5
A. Pilihlah salah satu jawaban yang tepat.
1. Berikut yang bukan merupakan operator aritmetika terhadap bilangan bulat adalah
a. +
b. -
c. /
d. mod
e. *
2. Berikut yang bukan merupakan operator aritmetika terhadap bilangan real adalah
a. +
b. -
c. /
d. mod
e. *
3. Perhatikan baris kode program berikut.
Nilai hasil dari kode program berikut adalah
a. 0.633
b. 0.64
c. 1.64
d. 6.3999985
e. 6.44444
4. Perhatikan baris kode program berikut.
Nilai hasil dari kode program tersebut adalah
a. true
b. false
c. {
d. 101
e. 99
5. Operator assignment dalam Java yang digunakan untuk memastikan bahwa dua nilai data yang dibandingkan adalah berbeda dapat menggunakan jenis operator
a. ==
b. !=
c. <
d. >
e. !!
6. Perhatikan baris kode program berikut.
Nilai output variabel chr dari kode program berikut adalah .....
a. A
b. a
c. {
d. 6
e. >
7. Operator yang berfungsi membagi nilai operand sebelah kiri dengan operand sebelah kanan dan sisa hasil pembagian disimpan ke dalam operand sebelah kiri adalah
a. /=
b. +=
c. !=
d. -=
e. %=
8. Perhatikan barisan kode pemrograman Java berikut.
Output dari y adalah ....
a. 200
b. 100
c. true
d. false
e. null
9. Perhatikan kode program berikut.
Baris yang menunjukkan bahwa operator instanceof sedang dijalankan oleh compiler Java adalah ....
a. 10
b. 7
c. 6
d. 5
e. 4
10. Operator aritmetika yang tepat untuk menentukan suatu bilangan bernilai ganjil atau genap adalah ....
a. +
b. -
c. /
d. *
e. %
Ulangan Akhir Bab 6
A. Pilihlah salah satu jawaban yang tepat.
1. Perhatikan baris kode program berikut.
Berdasarkan kode program tersebut, untuk menghasilkan output "Tidak Kompeten", nilai yang harus dimasukkan ke dalam sistem adalah .
a. 99
b. 70
c. 24
d. 23
e. 21
2. Perhatikan script berikut.
Jika x bernilai 75, nilai x adalah ....
a. 65
b. 75
c. 80
d. 90
e. tidak ada output
3.Tipe data yang cocok untuk x jika melihat kode program berikut adalah ...
a. byte
b. char
c. real
d. string
e. integer
4. Berikut deklarasi yang tidak tepat adalah
a. if a > 10 then a=20;
b. if x > 10 or x < 20 then
begin
x =12;
end;
c. case x of
a : write (x);
b: write(x+1);
end;
d.. const x : integer = 12;
e. const x: 12;
5.Perhatikan baris kode program yang belum lengkap berikut.
Kode paling tepat agar program dapat menerima input dari keyboard adalah ....
a. Scanner inputan=new Scanner(System.in);
b. scanner inputan=new Scanner(System.in);
c. scanner inputan=new scanner(System.in);
d. Scanner inputan=new
Scanner(System);
e. Scanner Inputan=new
Scanner(System);
6. Berikut yang bukan merupakan deklarasi statement percabangan adalah ...
a. If x > 0 then x := 12;
b. If x > 0 then
Begin
X:= y;
End;
Else
X:= x - y;
End;
c. If x=0 then
Begin
Write('x adalah bilangan genap');
End;
d. If nilai <= 80 then
Begin
If nilai <75 then
Begin
Write('Anda gagal ujian');
End;
End;
e. Case b of
'a': write('Jajan dan menabung');
'b': write('jajan');
End;
7. Perhatikan script program berikut.
Perulangan yang terjadi pada script tersebut adalah sebanyak ....
a. 1
b. 2
c. 3
d. 4
e. 5
8.Perhatikan kode program Java berikut.
Output yang ditampilkan dari variabel genap adalah ....
a. 650
b. 670
C. 1767
d. 1875
e. unlimited looping
9. Perhatikan baris kode yang belum lengkap berikut.
Ekspresi logika yang harus diterapkan pada badan kurung if agar menghasilkan nilai bilangan genap adalah ....
a. hasil == 0
b. hasil = 0
c. hasil != 0
d. hasil <> 0
e. hasil >= 0
10. Perhatikan kode program yang belum lengkap berikut
Baris kode yang harus dilengkapi agar dapat melakukan penyeleksian nilai Grade adalah ....
a. String tBuffer = inputan.nextInt();
b. String tBuffer = inputan.next();
c. string tBuffer = inputannext();
d. char tBuffer = inputan.next();
e. byte tBuffer = inputan.next();
Link pengumpulan Hasil >> https://forms.gle/QdkGVyXQTi5jUhN26
Kegiatan 5 - 20042024
Materi >>
Elemen Heading <h1>... <h6>
Tampilan nya sebagai berikut :
PENGATURAN TEKS :
Tampilan pada browser:
Link pengumpulan Hasil >> https://forms.gle/ABjogJHUTMqcwHhx8
Kegiatan 6 - 27042024
PENGATURAN TEKS
Tampilan pada browser:
Daftar berurutan (ordered list)
Tampilan pada browser :
Daftar tidak berututan (unordered list)
Tampilan pada browser:
Link pengumpulan Hasil >> https://forms.gle/otWX7q22a9np1QMC7
Kegiatan 7 - 04052024
E. UJI KOMPETENSI
PILIHAN GANDA
Berilah tanda silang (X) pada pilihan jawaban yang benar!
1. Untuk memperindah file teks biasa yang akan ditampilkan pada browser dengan menambahkan tag-tag pada file teks biasa tersebut digunakanlah HTML. Yang merupakan kepanjangan HTML adalah...
A. Hyper Text Markup Language
B. Hyperlinks and Text Markup Language
C. Home Tool Markup Language
D. Hyper Train Markup Language
E. Hyper Trill Markup Language
2. Pemberian warna pada halaman website dapat menggunakan nama warna atau dengan menggunakan kode hexadecimal sesuai dengan warna yang diinginkan. Kode untuk hexadecimal #000000 merupakan kode untuk warna ....
A. Hitam
B. Putih
C. Merah
D. Abu-abu
E. Kuning
3. Diberikan bacaan seperti di bawah ini:
HTML element body menunjukkan konten sebuah dokumen. Isi dari sebuah dokumen HTML yang akan ditampilkan pada jendela browser terdapat pada elemen <body>, sedangkan informasi dan keterangan lainnya yang berkaitan dengan dokumen tersebut dapat ditulis pada element <head>.
Jika kita ingin membuat tulisan lebih tebal daripada teks normal pada halaman web seperti teks dokumen pada bacaan diatas adalah menggunakan tag HTML...
A. <b>
B. <i>
C. <s>
D. <p>
E. <u>
4. Perhatikan bacaan pada soal no 3!
Jika kita ingin membuat tulisan miring pada halaman web seperti teks informasi pada
bacaan diatas adalah menggunakan tag HTML...
A. <b>
B. <i>
C. <s>
D. <p>
E. <u>
5. Dalam penulisan file HTML, teks yang akan muncul pada title bar didefinisikan diantara tag
A. <HEAD> dan </HEAD>
B. <TITLE> dan </TITLE>
C. <BAR dan </BAR>
D. <TITLE BAR> dan </TITLE BAR>
E. <BODY> dan </BODY>
6. Tag HTML yang digunakan untuk menandai sebuah paragraf dari dokumen HTML yang dibuat adalah ...
A. <PARAGRAF>
B. <PARAGRAPH>
C. <P>
D. <PG>
E. <PRG>
7. Tag HTML yang benar untuk menyisipkan baris baru adalah...
A. <LB>
B. <BREAK>
C. <BR>
D. <SPACE>
E. <NEW ROW>
8. Tag HTML yang digunakan untuk memisahkan teks menjadi baris baru adalah ....
A. <HR>
B. <BB>
C. <TEKS>
D. <BREAK>
E. <BR>
9. Untuk membuat animasi teks berjalan dari kiri ke kanan dalam halaman web digunakan perintah ....
A. <marquee> teks </marquee >
B. <marquee direction="left"> teks </marquee
C. <marquee direction ="right"> teks </marquee >
D. <marquee ><direction ="left"> teks </direction ></marquee >
E. <marquee ><direction ="right"> teks </direction ></marquee >
10. Berikut ini contoh penulisan tag HTML dan atribut untuk menentukan warna latar
belakang dari badan dokumen yang benar, kecuali .....
A. <BODY BGCOLOR="red">
B. <BODY BACKGROUND="red">
C. <BODY BGCOLOR="#FFFFFF">
D. <BODY BGCOLOR="#ffffff">
E. <BODY BGCOLOR="ff0022">
11. Tag heading yang terkecil dalam HTML adalah ....
A. <H6>heading</H6>
B. <H5>heading</H5>
C. <H4>heading</H4>
D. <H2>heading</H2>
E. <H1>heading</H1>
12. Tag HR memiliki atribut ....
A. size
B. width
C. height
D. size dan width
E. size dan height
13. Disajikan rumus kimia sebagai berikut :
Untuk membuat teks menjadi seperti angka 6 dan 12 dalam rumus kimia di atas dalam HTML digunakan tag...
A. C<superscript>6</superscript>H<superscript>12</>O<superscript>6</superscript>
B. C<subscript>6</subcript>H<subscript>12</subscript>O<subscript>6</subscript>
C. C<sub>6</sub>H<sub>12</sub>O<sub>6</sub>
D. C<sup>6</sup>H<sup>12</sup>O<sup>6</sup>
E. <SUPERSCRIPT>C6H12O6</SUPERSCRIPT>
14. Disajikan rumus matematika sebagai berikut :
Tag HTML yang digunakan untuk membuat angka 2 pada rumus matematika diatas adalah...
A. <superscript>...</ superscript>
B. <sup>...</sup>
C. <sscript>...</sscript>
D. <subscript>...</subscript>
E. <sub>...</sub>
15. Berikut ini contoh penulisan tag HTML dan atribut untuk menentukan warna latar belakang dari badan dokumen yang benar, kecuali
A. <BODY BGCOLOR="red">
B. <BODY BACKGROUND="red">
C. <BODY BGCOLOR="#FFFFFF">
D. <BODY BGCOLOR="#ffffff">
E. <BODY BGCOLOR="ff0022">
16. Atribut FACE digunakan untuk ....
A. Menentukan warna teks
B. Menentukan ukuran huruf
C. Menentukan ketebalan teks
D. Menentukan posisi teks
E. Menentukan jenis huruf
17. Berikut ini adalah bentuk atribut type pada tag <UL>, kecuali ....
A. disc
B. square
C. circle
D. disc dan squre
E. number
18. Disajikan tampilan halaman web berupa daftar harga makanan sebagai berikut:
Tag HTML yang tepat untuk membuat bullet pada daftar harga makanan di atas adalah...
A. disc
B. square
C. circle
D. disc dan squre
E. number
19. Secara default, tipe ordered list yang keluar dalam halaman web adalah ....
A. 1
B. i
C. I
D. O
Ε. Ω
20. Tag HTML yang digunakan untuk menampilkan sebuah gambar dalam halaman web adalah ....
A. <IMG>
B. <IMAGE>
C. <JPG>
D. <BMP>
E. <GAMBAR>
Tulis soal di atas, dan berikan jawabanya
Link pengumpulan Hasil >> https://forms.gle/rwPhQT5SAjGvM6R47
Kegiatan 8 - 11052024
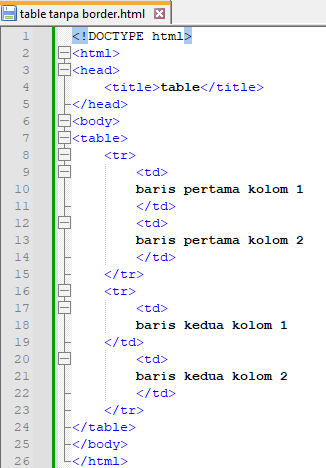
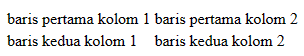
Berikut contoh table tanpa border / garis tepi :

Tampilan pada browser:

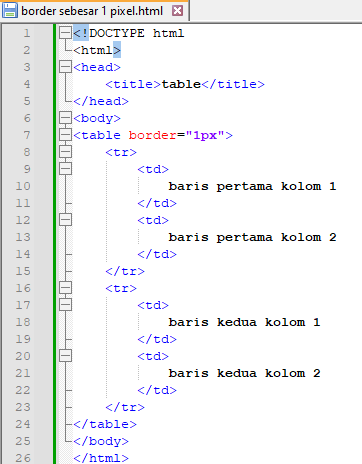
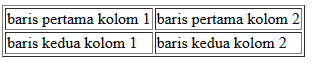
Jika tabel diatas di beri border sebesar 1 pixel maka perintah HTML
sebagai berikut :

Dan tampilan pada browser adalah:

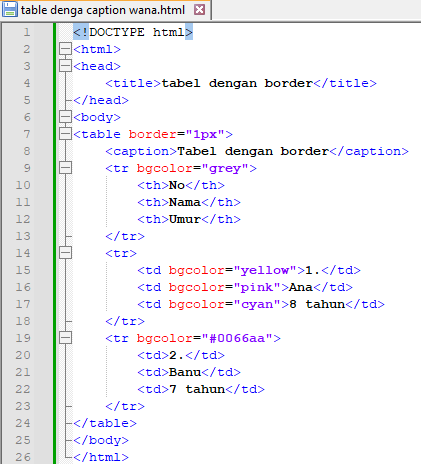
Dibawah ini merupakan contoh tabel dengan caption, heading, dan pewarnaan latar belakang:

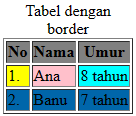
Maka tampilan pada browser adalah :

Tampilan pada browser:
Jika tabel diatas di beri border sebesar 1 pixel maka perintah HTML
sebagai berikut :
Dan tampilan pada browser adalah:
Dibawah ini merupakan contoh tabel dengan caption, heading, dan pewarnaan latar belakang:
Maka tampilan pada browser adalah :
Kegiatan 9 - 18052024
Materi >> https://www.simonmurd.com/2024/04/pemrograman-web-table-dengan-html-bab-3.html
Materi >> https://www.simonmurd.com/2024/04/pemrograman-web-table-dengan-html-bab-3.html
Maka perintah HTML nya adalah :

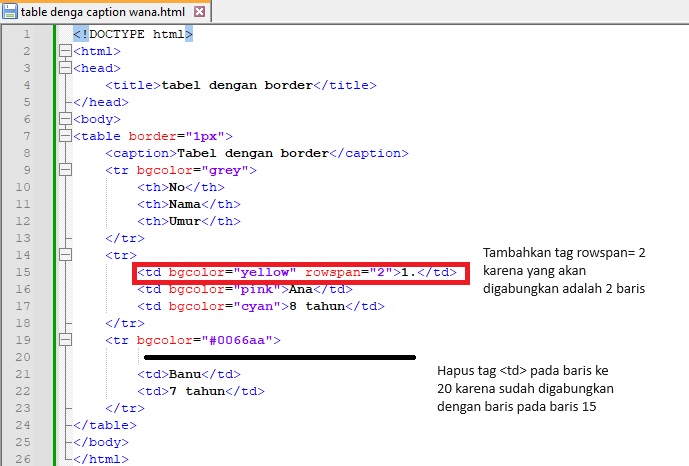
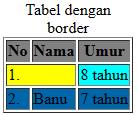
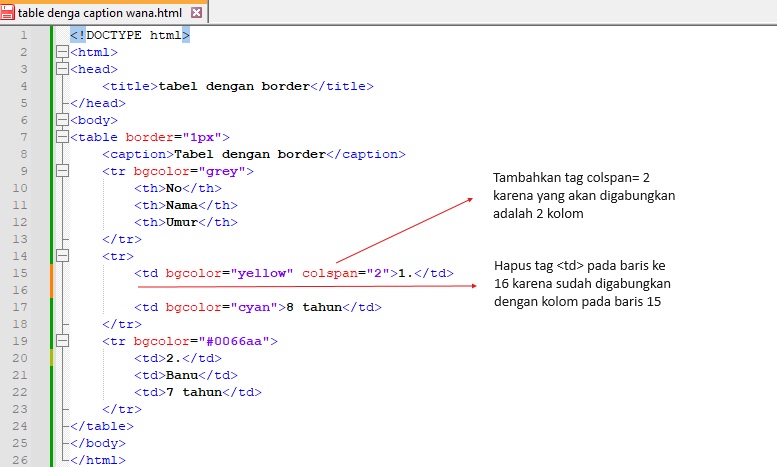
Sedangkan jika kita ingin menggabungkan kolom 1 dengan kolom 2 pada baris pertama seperti gambar berikut :

Maka perintah HTML nya adalah :

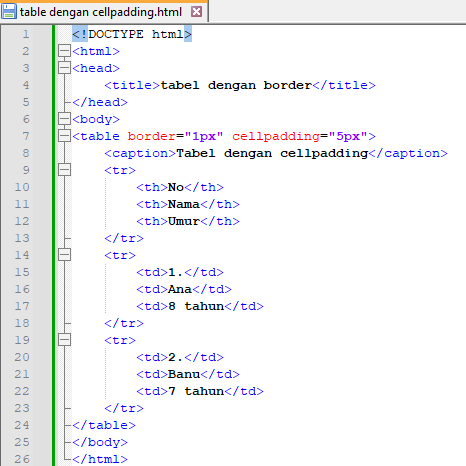
Contoh penerapan tabel dengan cellpadding:

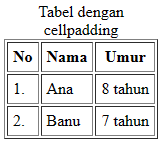
Tampilan pada halaman browser:

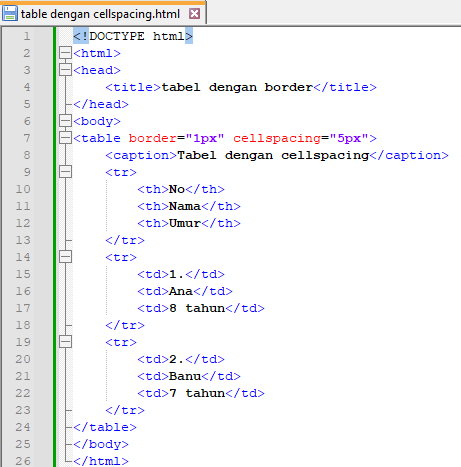
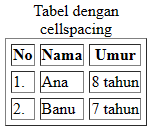
Contoh tabel dengan cellspacing adalah

Tampilan pada browser adalah :

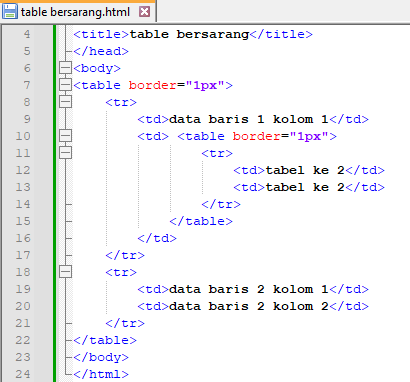
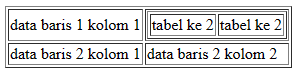
Contoh table bersarang:

Tampilan pada web browser :

Link pengumpulan Hasil >> https://forms.gle/rx2sxg9viCHDgS3g9
Sedangkan jika kita ingin menggabungkan kolom 1 dengan kolom 2 pada baris pertama seperti gambar berikut :
Maka perintah HTML nya adalah :
Contoh penerapan tabel dengan cellpadding:
Tampilan pada halaman browser:
Contoh tabel dengan cellspacing adalah
Tampilan pada browser adalah :
Contoh table bersarang:
Tampilan pada web browser :
Link pengumpulan Hasil >> https://forms.gle/rx2sxg9viCHDgS3g9
Kegiatan 10 (ulangan Harian) - 20052024
Materi >>
Materi >>
Silahkan kerjakan soal ulangan harian berikut
Link Ulangan Harinan : https://forms.gle/DxYmbYQPYm9h1nLW8














































0 komentar: